
Follow our quick tutorial to easily add scrolling marquee text with emojis or icons to your Shopify theme. You can place this banner anywhere on your page.
Why you should use a marquee banner on your Shopify store
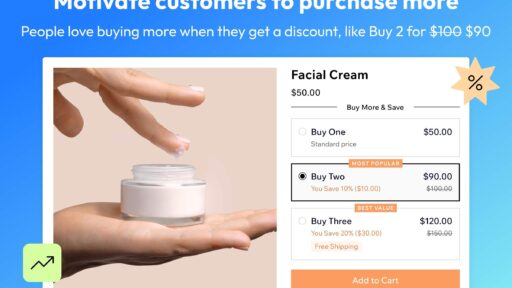
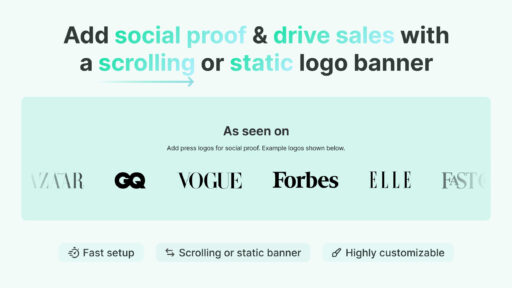
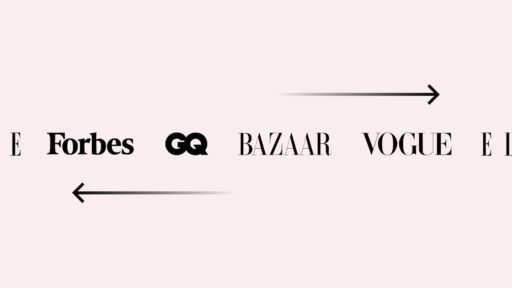
A scrolling Shopify marquee announcement bar with text and emojis or icons grabs attention and enhances user engagement by showcasing key promotions, new arrivals, or important announcements in an eye-catching manner. Emojies add visual appeal and can help convey your message quickly. This dynamic element can increase the time visitors spend on your site, improve the overall user experience, and ultimately drive more conversions and sales for your Shopify store.
How to create a Shopify marquee announcement bar, with a step-by-step tutorial.
In the first step, we will choose components for our marquee banner. In our example, we’ll use three components including text and emojis:
- 💳 Secured Payment & Checkout
- 👍 Best Price
- 🚚 Free Shipping
We will use the Fab Marquee – Scrolling Text app from the Shopify App Store to easily add marquee text to your Shopify theme. This app is user-friendly, offers comprehensive all-in-one functionality, comes with an extended 14-day free trial, and an unlimited number of views.
After installing the app, you’ll have access to a powerful tool for creating Shopify marquee banner. This app enables you to design mobile-friendly banners using text and icons, add URL links, include multiple components, and position the banners anywhere on your page. We will walk you through each step of the setup process.
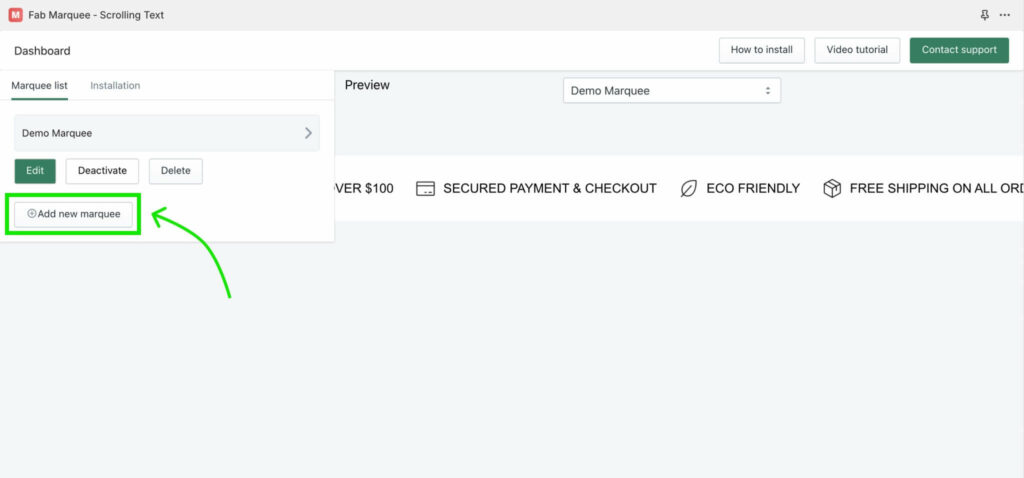
Start by pressing the “Add new marquee” button in the app dashboard to begin creating your marquee banner.

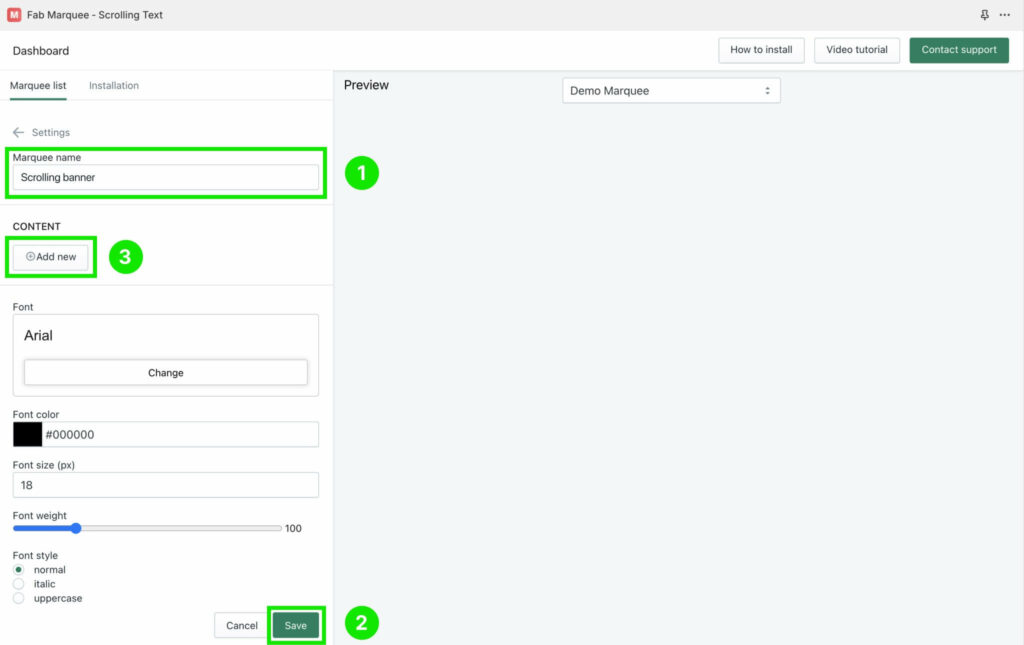
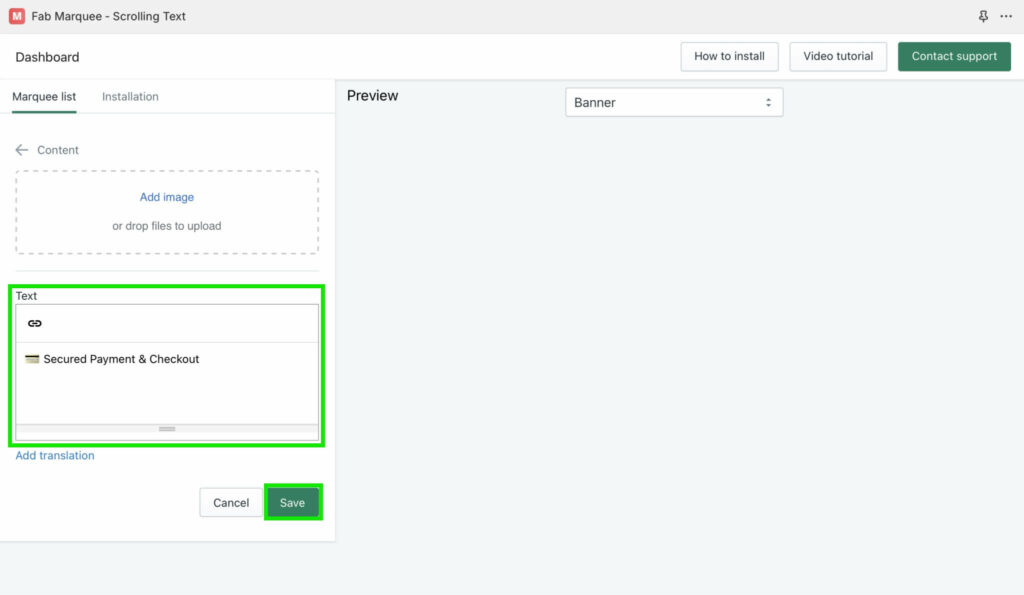
Name your banner, for example, “Scrolling banner.” Click the “Save” button to save your draft. Next, click the “Add new” button to upload the first component, including text and an icon.

Enter “💳 Secured Payment & Checkout” in the Text field for your first component.

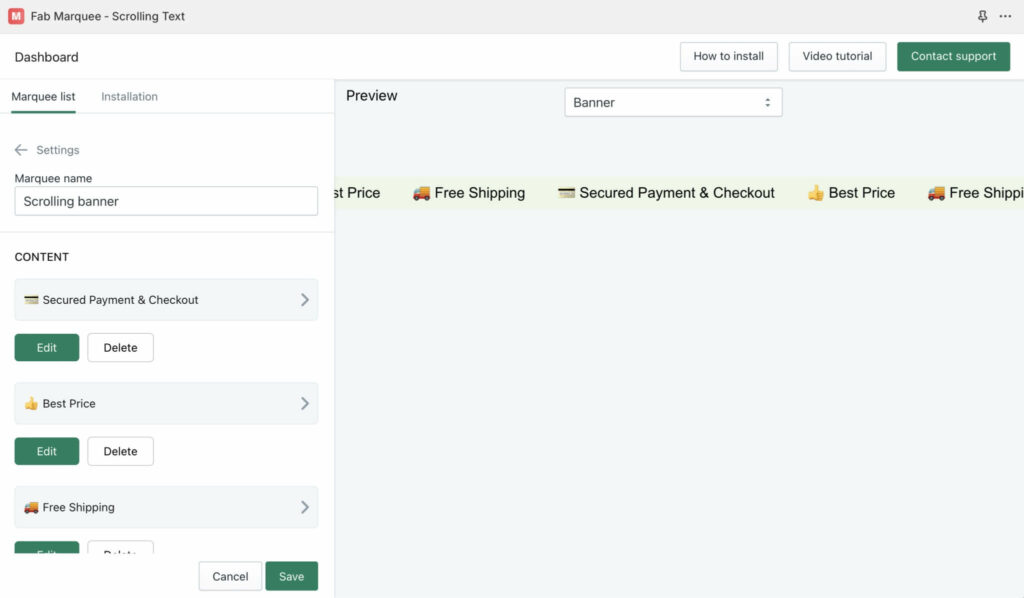
Click the “Save” button and repeat the steps to upload the remaining text with emojis. On the right side of your dashboard, you’ll see an animated preview of your scrolling text in the Shopify marquee banner. Great job, we’re almost finished!
To perfect the look of our banner, we can customize various elements. Adjust the font (defaulting to your theme’s font), tweak the background color, modify the spacing between components, choose the animation speed, and set the direction of movement. The app offers extensive customization options, allowing you to tailor the appearance to your preferences via the settings in the left sidebar. You’ll see a preview of these changes on the right. When you’re satisfied, press “Save.”

Great! Now, let’s add our scrolling marquee banner to your Shopify theme.
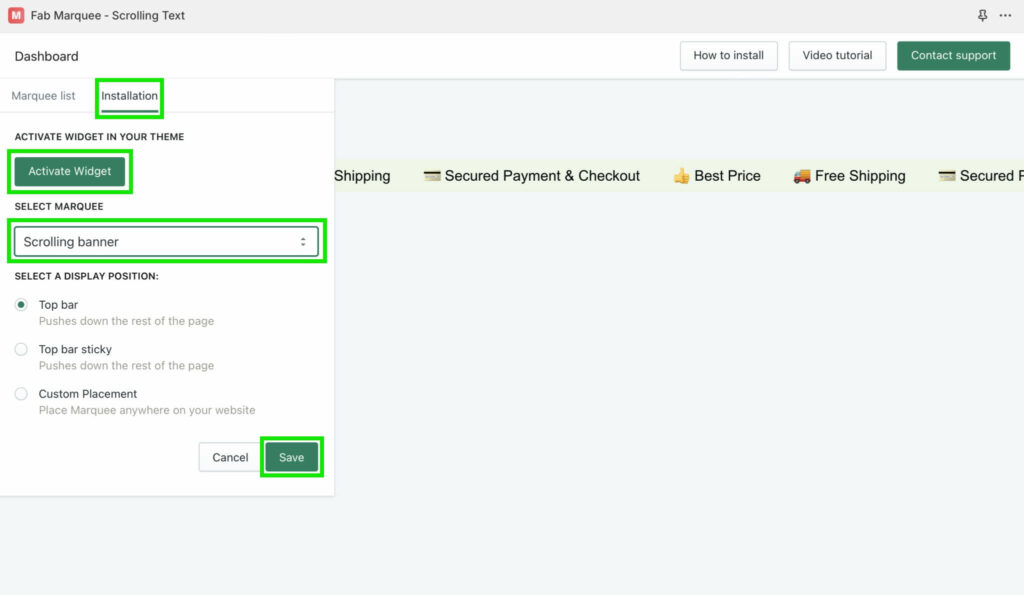
Navigate to the “Installation” tab at the top of the left sidebar. Activate the app’s widget and select from three placement options:
- Top bar (positioned above the header)
- Top bar sticky (positioned above the header with a sticky effect)
- Custom Placement (place the banner anywhere on the page)
Inside the app, you’ll find a short video tutorial to guide you through this process.

Great work! 🎉 We now have a Shopify marquee banner with text and emojis on our Shopify website that can be easily updated whenever needed. Additionally, we have the flexibility to create multiple banners and place them in different areas of the site, making it a highly versatile tool.
Conclusion
Using marquee text with emojis or icons is a crucial feature of a modern Shopify website. It helps in marketing, promotions, and important announcements, boosting credibility and aiding in achieving business goals more efficiently. The Fab Marquee – Scrolling Text app makes this process seamless, offering the flexibility to create and customize your banners easily, saving valuable time on development and maintenance.