
In this quick tutorial, you will find how to easily add scrolling images with marquee effects to your Shopify theme. You can place this banner anywhere on your page.
Short introduction why use scrolling images on your Shopify store.
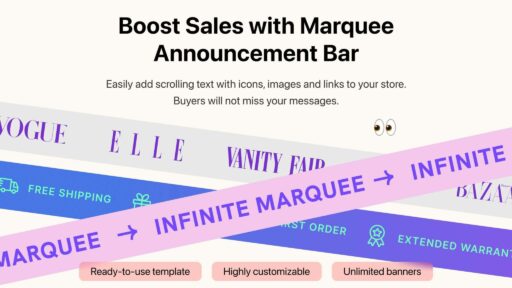
Using a scrolling image banner on your Shopify store is a great way to showcase your products to customers. It can be used as an Instagram gallery, to display customer reviews, or to show logos of the brands you sell or your partners. There are no limits to your creativity and ideas. No matter what you choose, a scrolling banner will catch the attention of your customers and effectively increase engagement.
Step-by-step tutorial on how to create a scrolling image banner:
In the first step, let’s prepare the images for our banner. We recommend using images in JPEG file format, as it is the most popular and useful format. It is also a good idea to compress the images for faster loading, you can quickly do this with online tools like TinyPNG.
Great, now that we have the images, it’s time to create the banner.
For this purpose, we will use the Fab Marquee ‑ Scrolling Text app from the Shopify App Store. This app is user-friendly, offers unlimited all-in-one functionality, comes with an extended 14-day free trial, and has no hidden fees.
Once the app is installed, you’ll have access to a powerful scrolling image banner builder. Additionally, the app allows you to make the image banner mobile-friendly, add URL links to your images, add as many images as you need, and place banners anywhere on the page. We’ll explain how to do this shortly.
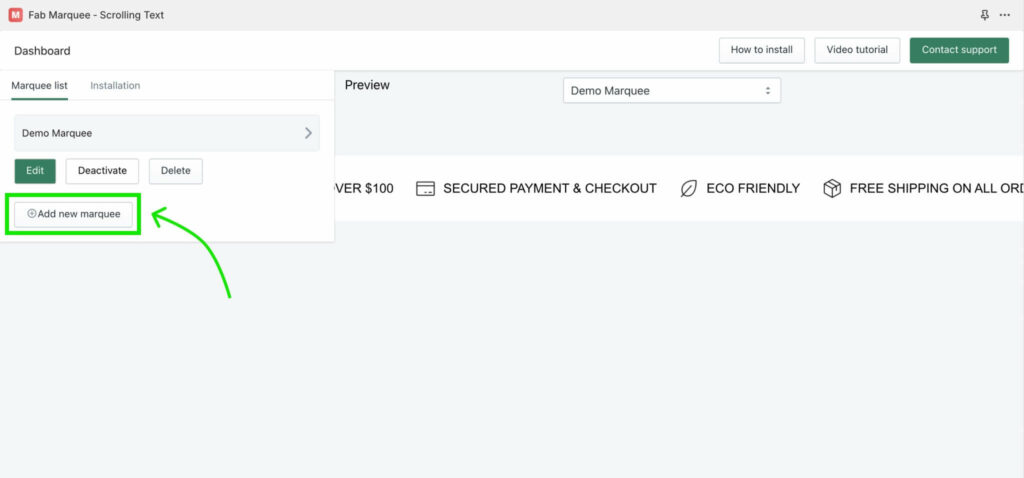
Press the “Add new marquee” button in the app dashboard to start creating a new image banner.

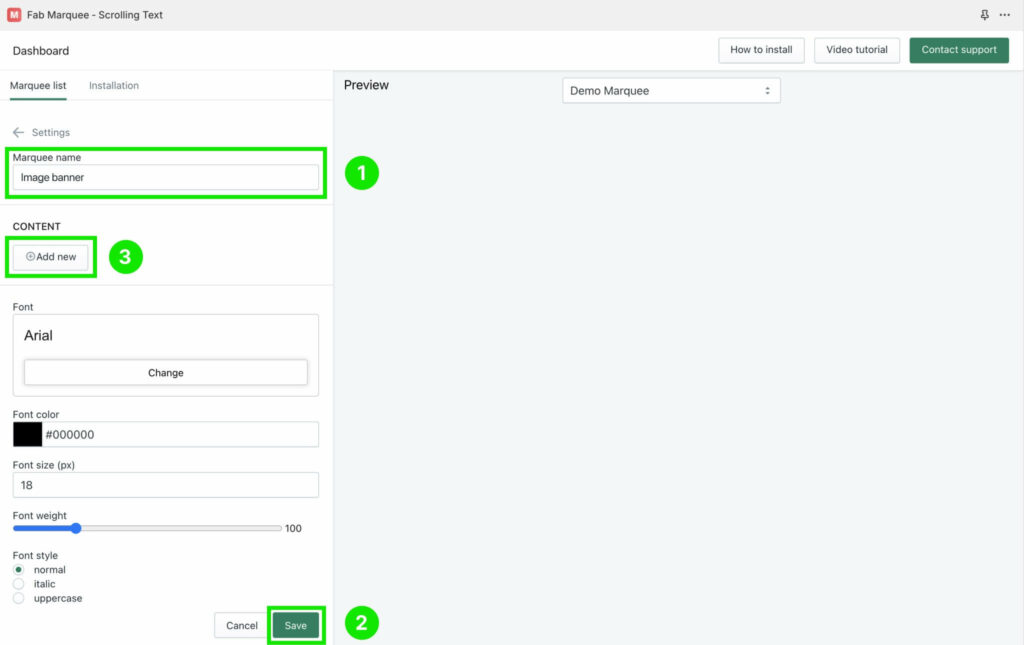
Choose the name of your banner, for example, “Image Banner”. Press the “Save” button to save your draft. Then, press the “Add new” button to upload the first image.

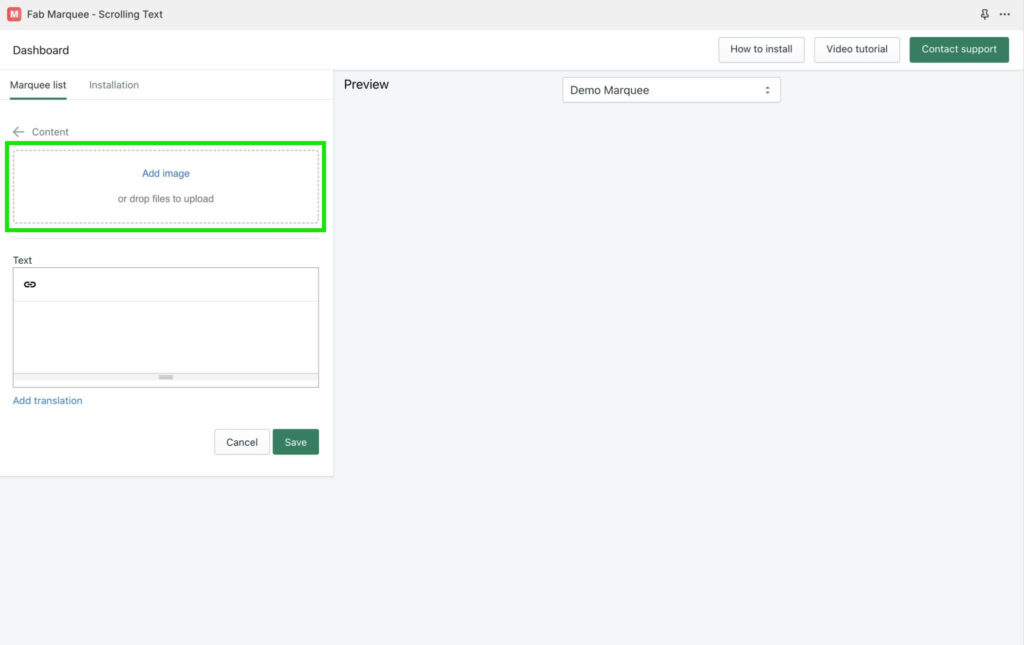
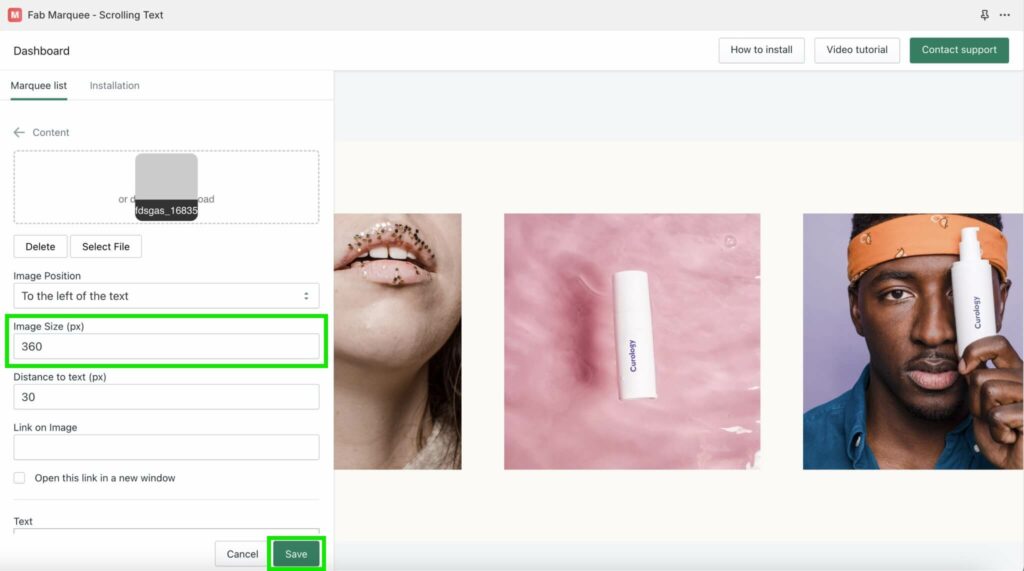
Press the “Add image” button and upload your first image. In our example, we will use an image file in JPEG format.

Let’s make the size of the logo bigger. We will change the size from the default 50px to 360px and save it by pressing the “Save” button. Optionally, you can make images clickable and add a link to each by entering a URL address in the “Link on Image” field. You can leave this field blank if you don’t need it, as in our example.
We will follow the same steps to upload the remaining images. On the right side of your dashboard, you’ll see an animated preview of your scrolling image banner. Excellent job, we’re almost done! Click the “Save” button to finalize the appearance of your image banner.

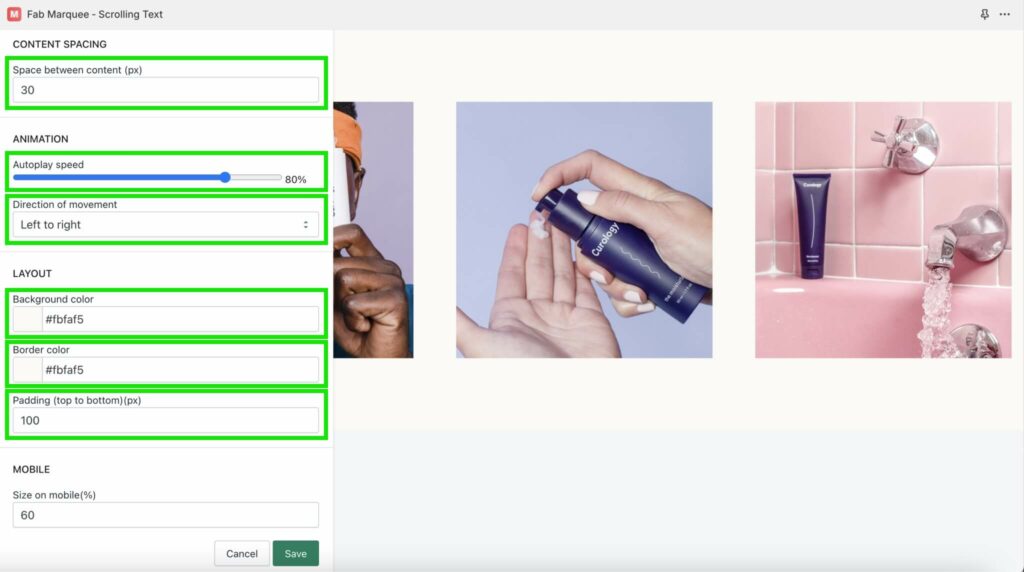
To finalize the look of our banner, we can change the background color, adjust the spacing between images, select the animation speed, and set the direction of movement. The app is highly flexible, allowing you to customize the appearance to suit your needs by exploring all the settings in the left sidebar.
Settings we modified are highlighted in green frames. On the right, you’ll see a preview of these changes. Don’t forget to press “Save” when you’re done.

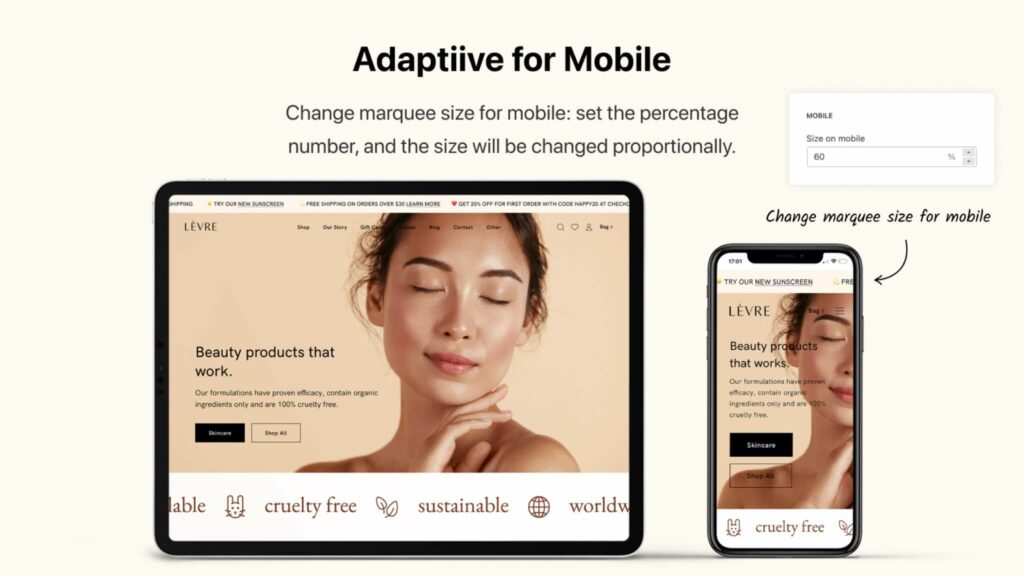
Before we proceed with installing the scrolling logos banner on our Shopify theme, let’s address one important consideration. It often makes sense to resize the banner for mobile screens compared to the desktop version. In the Fab Marquee app, you’ll find a “Size on mobile” setting. By default, it is set to 60%, meaning that on mobile devices, your banner will automatically appear smaller. After installation, you can review how it looks on a mobile phone and adjust the size as necessary.

Great! Now it’s time to add our banner to Shopify store.
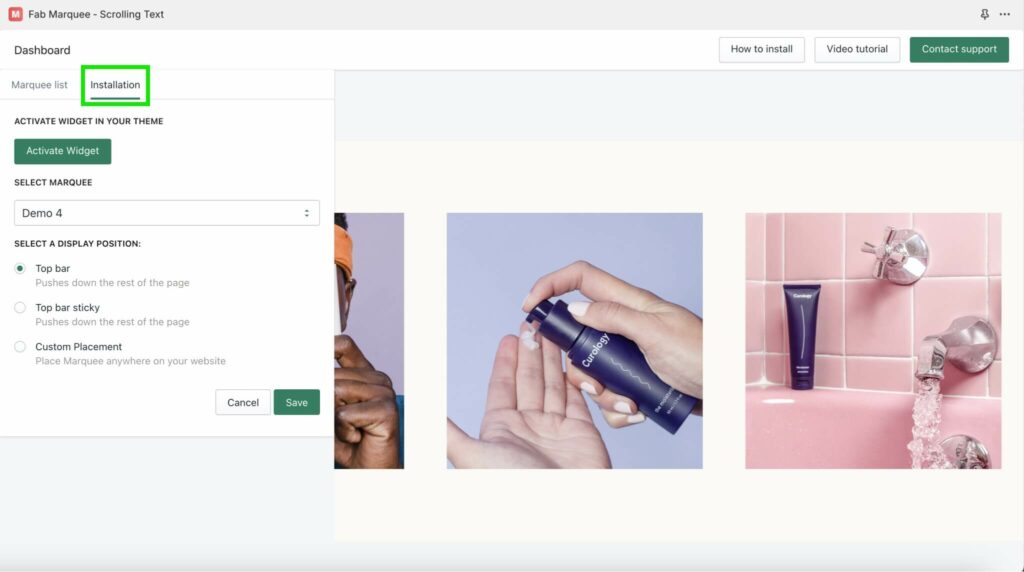
Navigate to the “Installation” tab located at the top of the left sidebar. You’ll need to activate the app’s widget and choose from three placement options:
- Top bar (positioned above the header)
- Top bar sticky (positioned above the header with a sticky effect)
- Custom Placement (place the banner anywhere on the page)
Inside the app, you’ll find a short video tutorial on how to complete this process. Additionally, we’ll provide a link to a YouTube video with the same tutorial in case you’d like to check it out now.

Awesome! 🎉 Now we have a scrolling image banner on our Shopify website that can be edited at any time. Moreover, we can create multiple banners and position them in various locations, which is incredibly useful.
Conclusion
A scrolling image banner is a crucial component of a modern website, helping with marketing, enhancing credibility, and achieving your business goals more effectively. You can achieve this quickly by using the Fab Marquee app, which offers the flexibility to easily create what you need and saves time on development and maintenance.
Troubleshooting
Occasionally, you may encounter an issue where images appear small on the banner. This can happen due to a minor theme-related issue. However, there’s no need to worry. Fab app users can reach out to support, and a specialist will personally assist in resolving this for your store. If you encounter this issue, you can contact support directly within the app.