
This quick tutorial will show you how to easily add a scrolling announcement bar with icons to your Shopify theme. You can place this banner anywhere on your page.
Why You Should Use a Scrolling Banner with Icons on Your Shopify Store
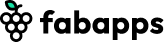
Add a scrolling announcement bar with a marquee effect to draw visitors’ attention to promo messages, discounts, or announcements on your website. Use this scrolling banner to highlight free shipping, discount codes, flash sales, and the advantages of your store. There are no limits to your creativity and ideas. Whatever you choose, a scrolling banner will captivate your customers and effectively boost engagement and sales.
Step-by-step tutorial on how to create a scrolling banner with icons:
First, let’s decide on the text and icons to include in our banner. In our example, we’ll use three components:
- Text: SECURED PAYMENT & CHECKOUT + credit card icon
- Text: ECO FRIENDLY + leaf icon
- Text: FREE SHIPPING ON ALL ORDERS OVER $100 + box icon
We’ll be using icons in SVG format, as this is the best option for our purpose and ensures crisp visuals on high-resolution retina screens. You can also use emojis or images.
Great, it’s time to create the banner!
To add scrolling announcement bar to your Shopify store, we will use the Fab Marquee – Scrolling Text app from the Shopify App Store. This app is user-friendly, offers comprehensive all-in-one functionality, comes with an extended 14-day free trial, and has no hidden fees.
Once you’ve installed the app, you’ll gain access to a robust scrolling announcement bar builder. Additionally, the app allows you to create mobile-friendly banners using text and icons, add URL links, incorporate as many components as needed, and position banners anywhere on the page. We’ll guide you through this process.
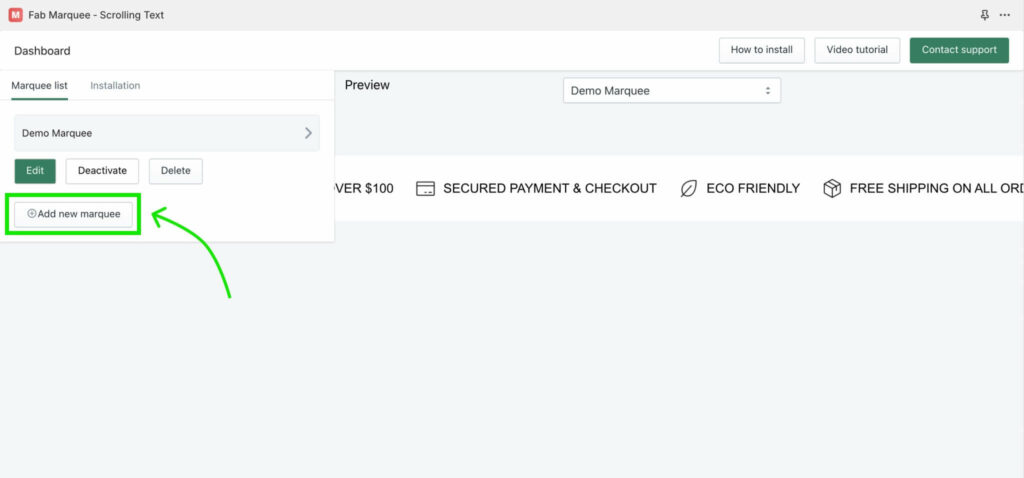
Start by pressing the “Add new marquee” button in the app dashboard to begin creating your scrolling banner.

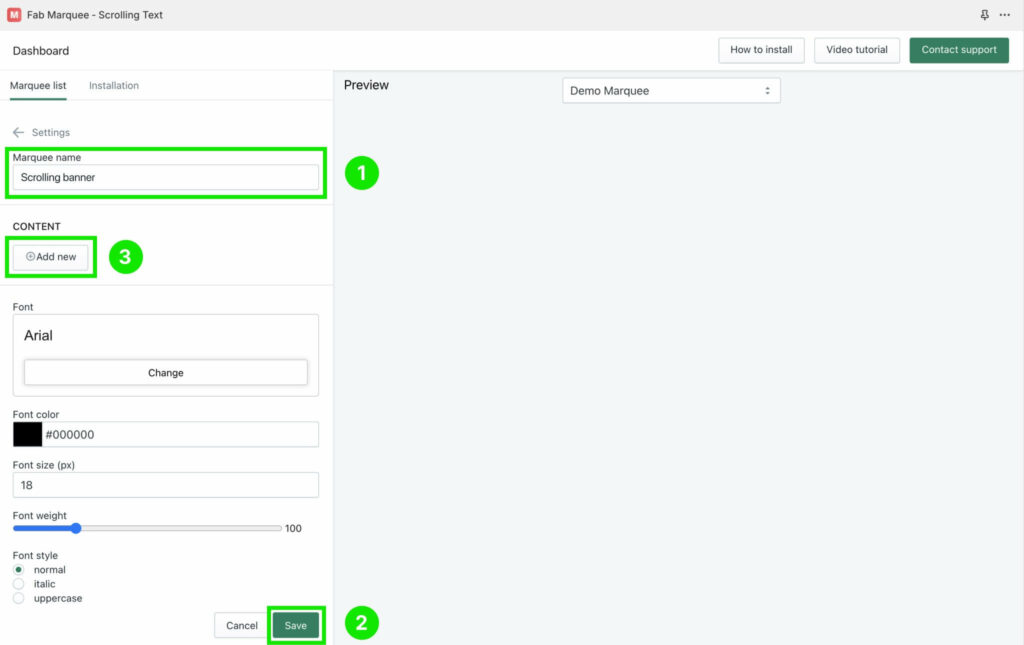
Choose the name of your banner, “Scrolling banner” in our example. Press the “Save” button to save your draft. Then, press the “Add new” button to upload the first component with text and icon.

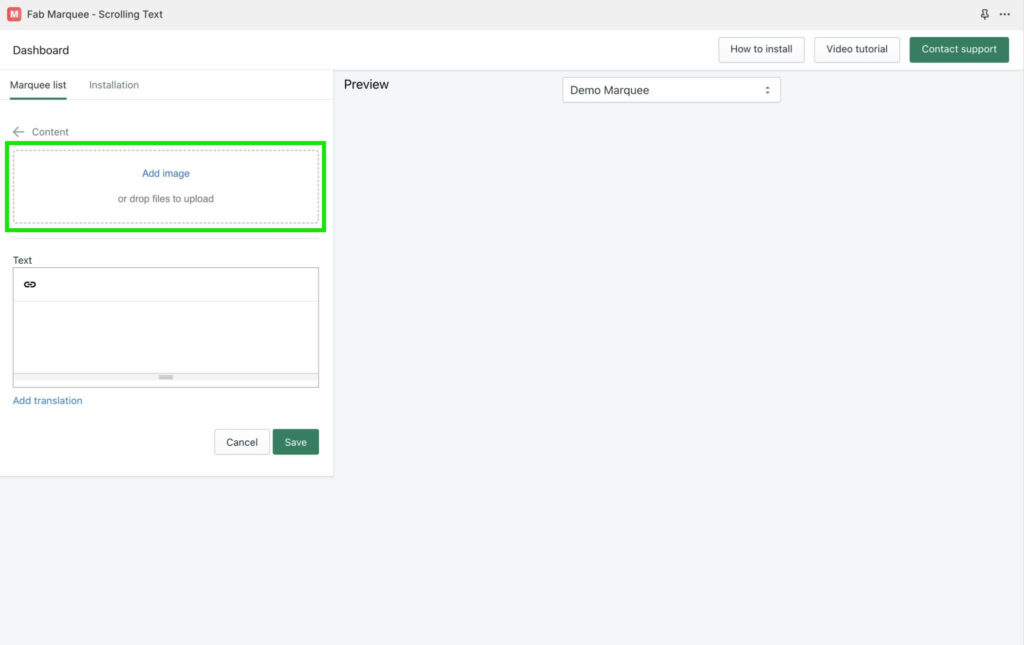
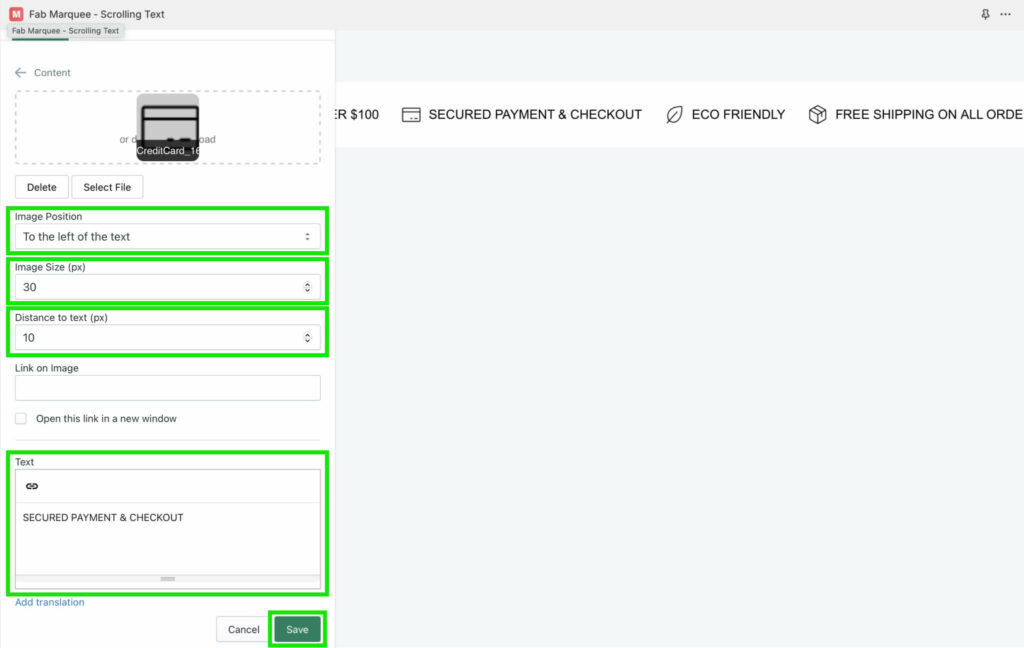
Press the “Add image” button and upload the icon for your first component. In our example, we will use a credit card icon file in SVG format.

We will choose to place the icon to the left of the text, set the size to 30px, and add a 10px distance to the text. After that, let’s add the text “SECURED PAYMENT & CHECKOUT.” Optionally, you can add a URL link to the text or icon to redirect customers as needed. If you have a multi-language website, you can press the “Add translation” button and add translations to other languages, so your customers will see the text in their preferred language.
Now, press the “Save” button and follow the same steps to upload the remaining icons and text. On the right side of your dashboard, you’ll see an animated preview of your scrolling text with icons banner. Excellent job, we’re almost done!

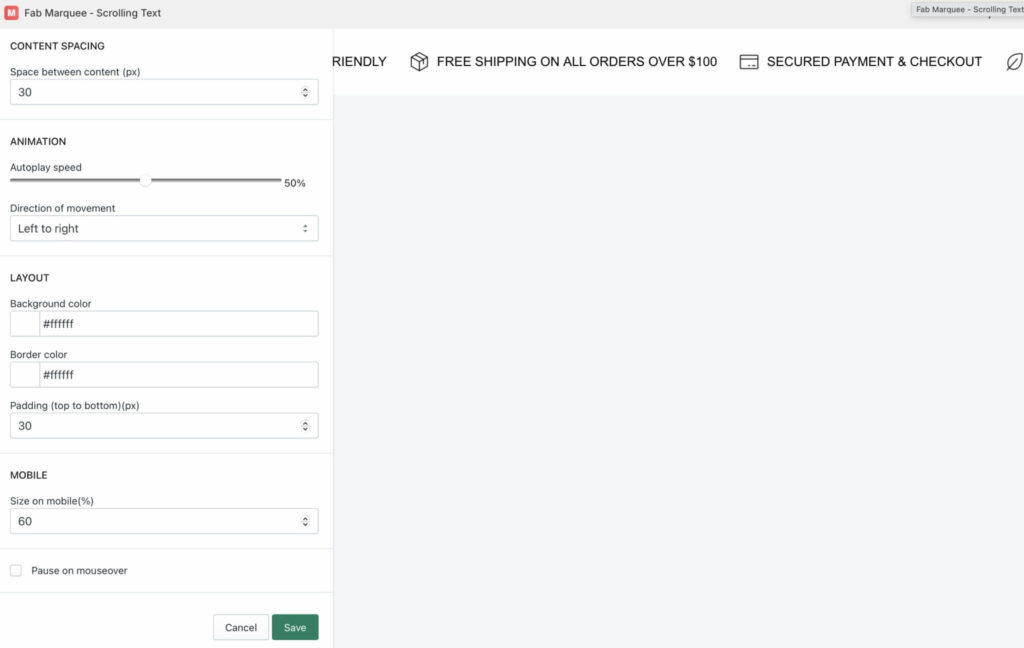
To perfect the look of our banner, we can customize the font (the app defaults to your theme’s font), adjust the background color, modify the spacing between components, select the animation speed, and set the direction of movement. The app is highly flexible, enabling you to tailor the appearance to your preferences by exploring the settings in the left sidebar. You’ll see a preview of these changes on the right. Press “Save” when you’re done.

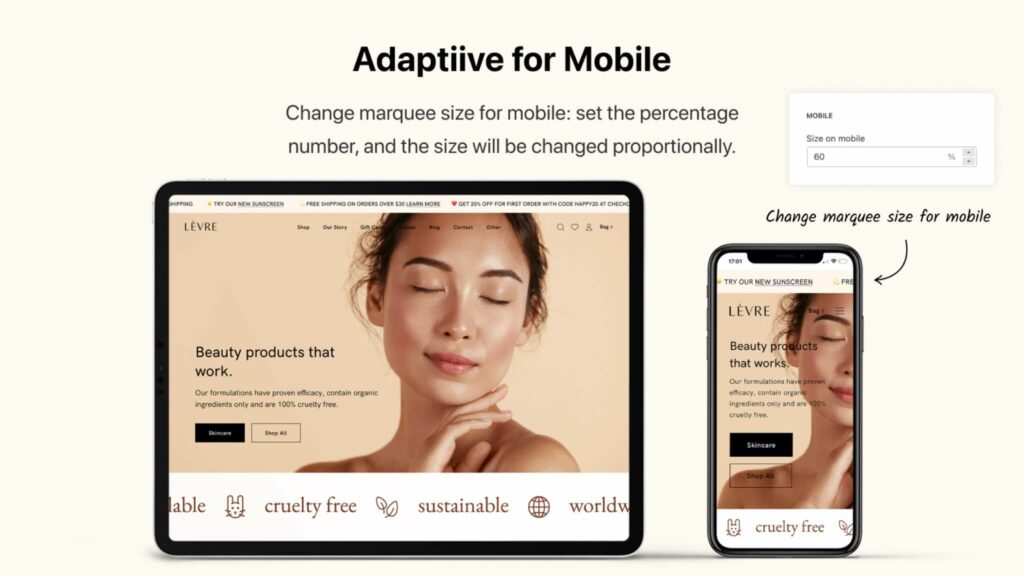
Before installing the scrolling logos banner on our Shopify theme, let’s consider an important aspect. Resizing the banner for mobile screens is often necessary compared to the desktop version. In the Fab Marquee app, you’ll find a “Size on mobile” setting. By default, it is set to 60%, which means your banner will automatically appear smaller on mobile devices. After installation, you can review how it looks on a mobile phone and adjust the size if needed.

Awesome! It’s time to add our banner to Shopify theme.
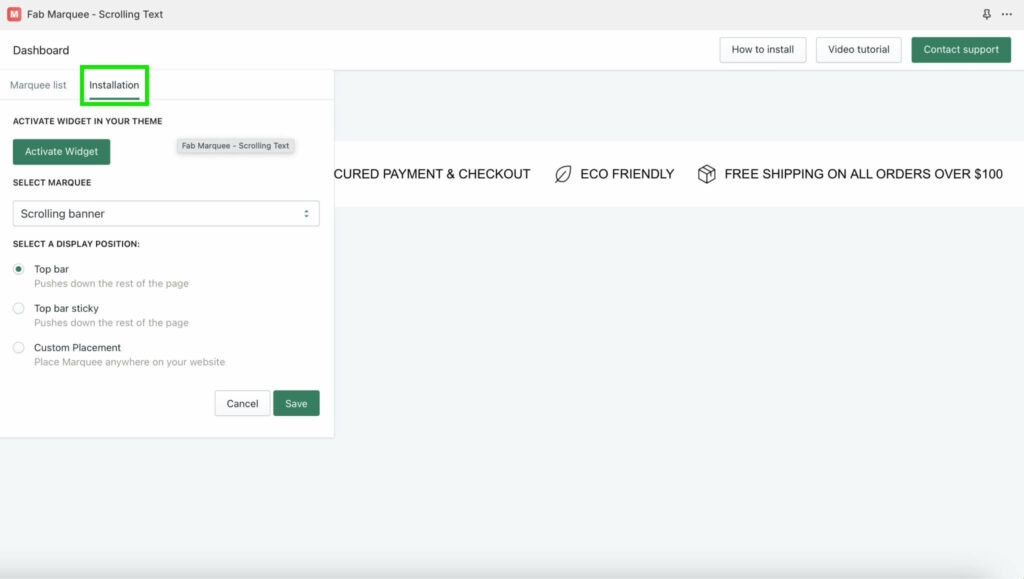
Go to the “Installation” tab located at the top of the left sidebar. You’ll need to activate the app’s widget and choose from three placement options:
- Top bar (positioned above the header)
- Top bar sticky (positioned above the header with a sticky effect)
- Custom Placement (place the banner anywhere on the page)
Inside the app, you’ll find a short video tutorial on how to complete this process. Additionally, we’ll provide a link to a YouTube video with the same tutorial in case you’d like to check it out now.

Fantastic job! 🎉 We now have a scrolling banner with icons on our Shopify website that can be edited anytime. Additionally, we can create multiple banners and place them in various locations, which is incredibly useful.
Conclusion
A scrolling announcement bar with icons and text is an essential element of a modern website. It aids in marketing, promotions, and other important announcements, enhances credibility, and helps you achieve your business goals more effectively. You can quickly implement this using the Fab Marquee app, which provides the flexibility to easily create what you need while saving time on development and maintenance.